Nachdem im Frühjahr am Münchner Landgericht ein Urteil zum Einsatz von Google Fonts erging, fragen sich viele Webmaster und Seitenbetreiber, ob ihre Webseite denn Google Fonts oder andere externe Datenquellen verwendet. Dieser Artikel zeigt, wie man dies ohne den Einsatz von - teils weniger gut funktionierenden - Prüfwebseiten herausfinden kann.
Das Beispiel zeigt eine Webseite, in der nur Google Fonts als externe Datenquelle geladen wird, bei den meisten Webseiten tauchen hier weitere externe Daten auf.
Interessiert Dich auch das Thema Cookies? Dann lies Dir doch gern meinen ausführlichen Artikel zum Thema durch: Joomla und die DSGVO - Cookies und externe Datenquellen, die dort beschriebenen Techniken sind auf alle Webseiten, nicht nur auf Joomla!, anwendbar.
Warum Du Dich nicht auf eine Analyse des Quellcodes verlassen solltest
Eine Quellcode-Untersuchung zeigt Dir nicht alles an, was die Webseite tut, wenn sie geladen ist. Beispielsweise könnte eine Komponente der Webseite weitere Daten nachladen, beispielsweise die besagten Google Fonts. Klarheit bringt die folgend beschriebene Methode mit den Entwicklerwerkzeugen des Browsers, sie zeigen an, welche Verbindungen der Browser beim Laden der Webseite aufbaut.
Im folgenden Beispiel verwende ich Google Chrome, das Vorgehen in Microsoft Edge ist identisch. Firefox verwende ich hier aus verschiedenen Gründen ungern.
Google Fonts finden mit Google Chrome
Zuerst öffnest Du die zu untersuchende Webseite in Google Chrome.
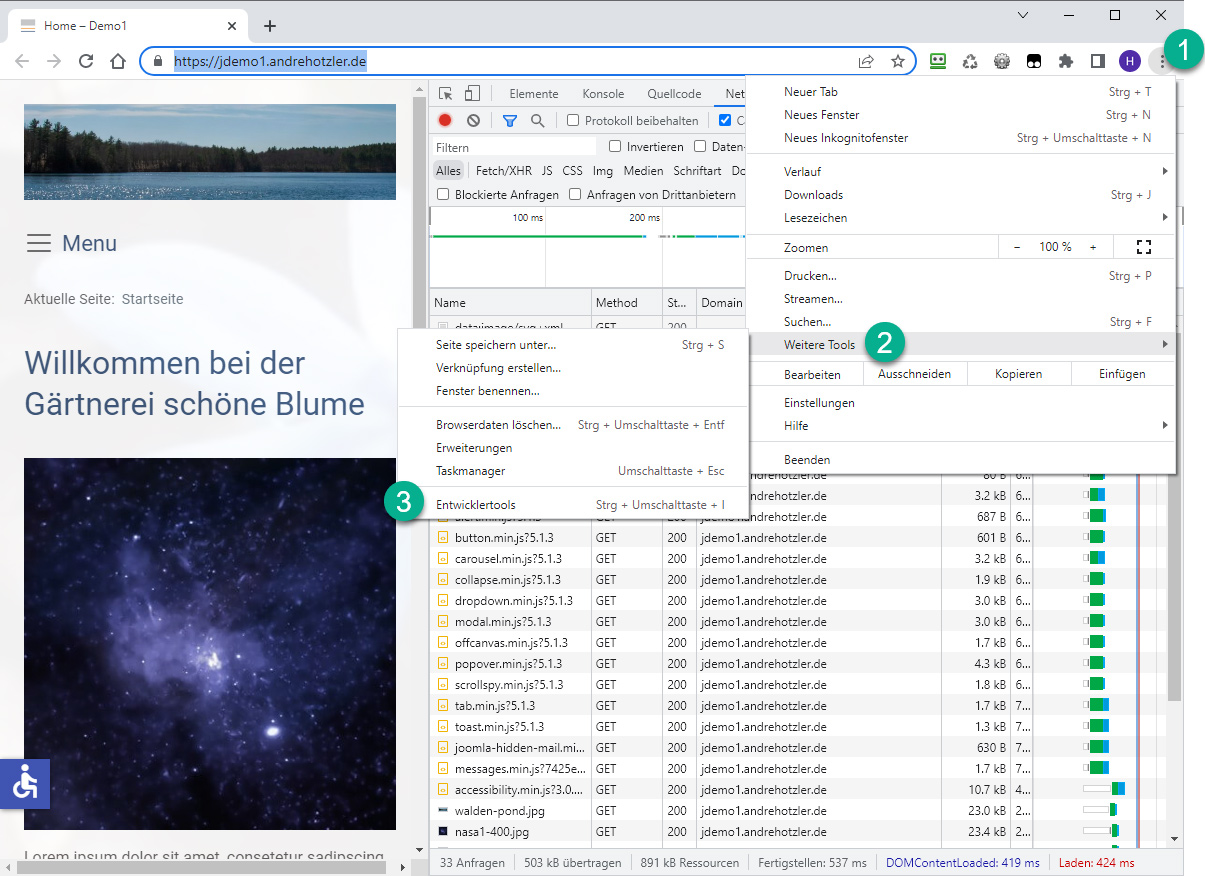
Nun öffnest Du die "Entwicklertools". Dies geschieht unter Windows über die Tastenkombination STRG+UMSCHALT+I oder die Taste F12 oder über das Menü, wie hier gezeigt:

Die Entwicklertools erscheinen dann am Bildschirmrand, manchmal auch an der unteren Seite und müssen nun konfiguriert werden.
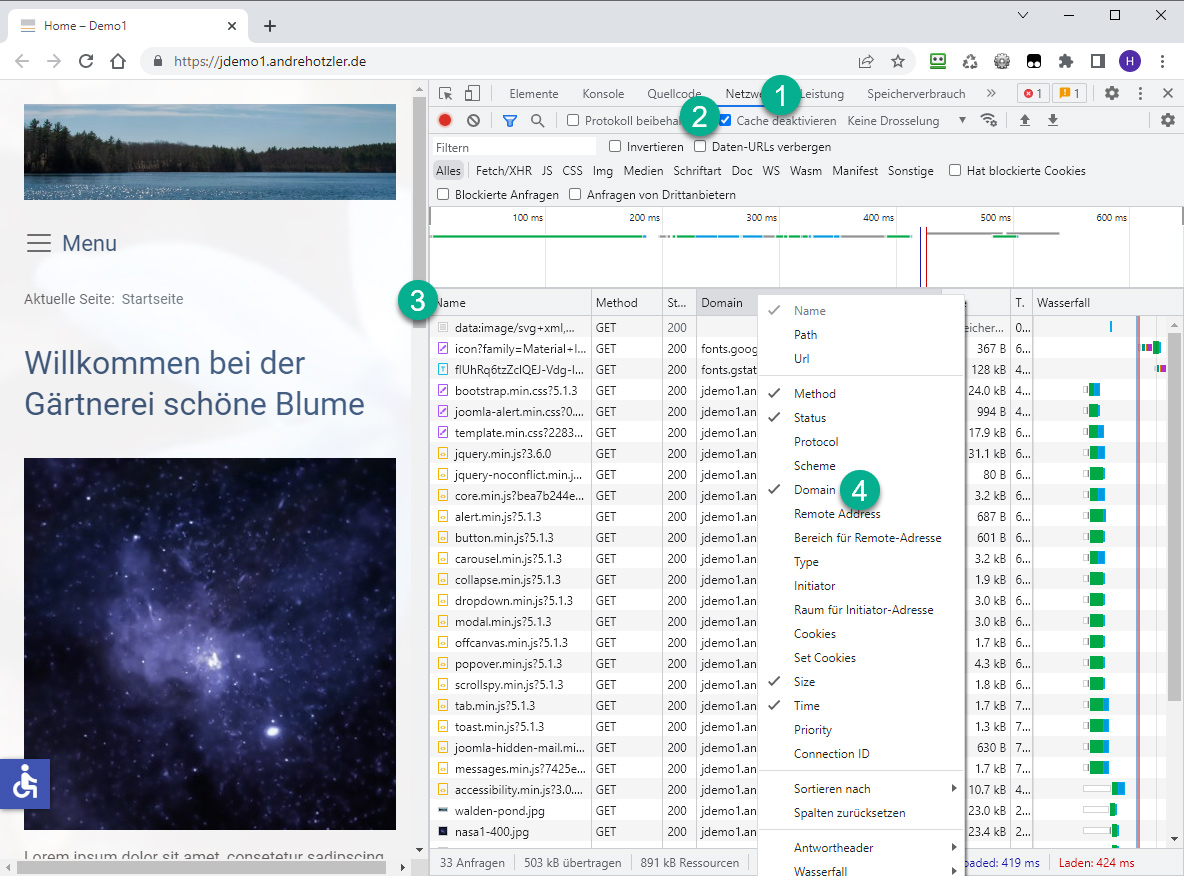
Dazu wechseln wir auf den Tab "Netzwerk", wir setzen den Haken bei "Cache deaktivieren", wir klicken mit der rechten Maustaste auf die Spaltenköpfe und haken dort "Domain" an.

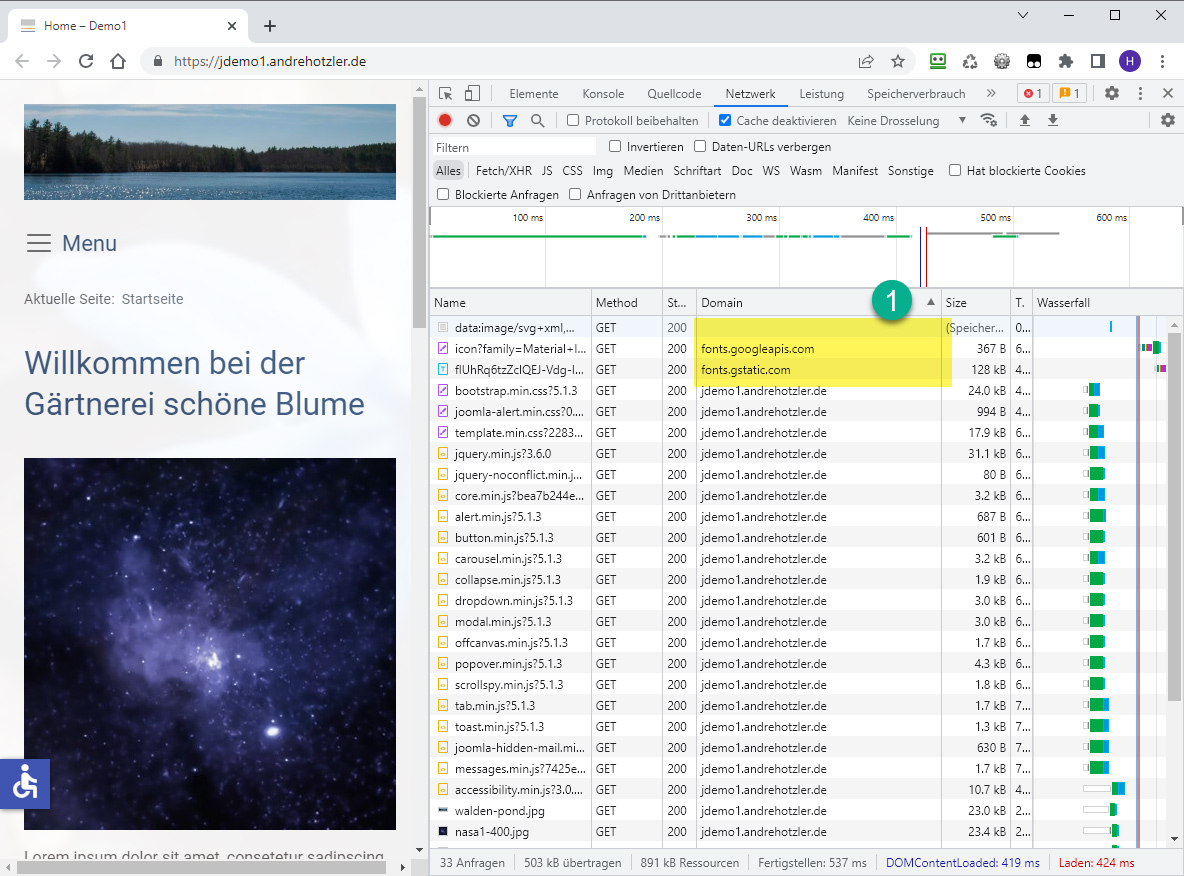
Jetzt die Seite neu laden, beispielsweise mit der Taste F5. Nun sollten sich die Entwicklerwerkzeuge mit Daten füllen und wir sortieren die Anzeige durch einen Klick auf "Domain". Google Fonts erkennst Du an der Domain "fonts.gstatic.com", aber auch alle anderen Einträge, die nicht mit der Adresse der untersuchten Webseite übereinstimmen, bedeuten, dass die Webseite externe Daten von Drittanbietern nachlädt. Das könnte zu Datenschutzproblemen führen.

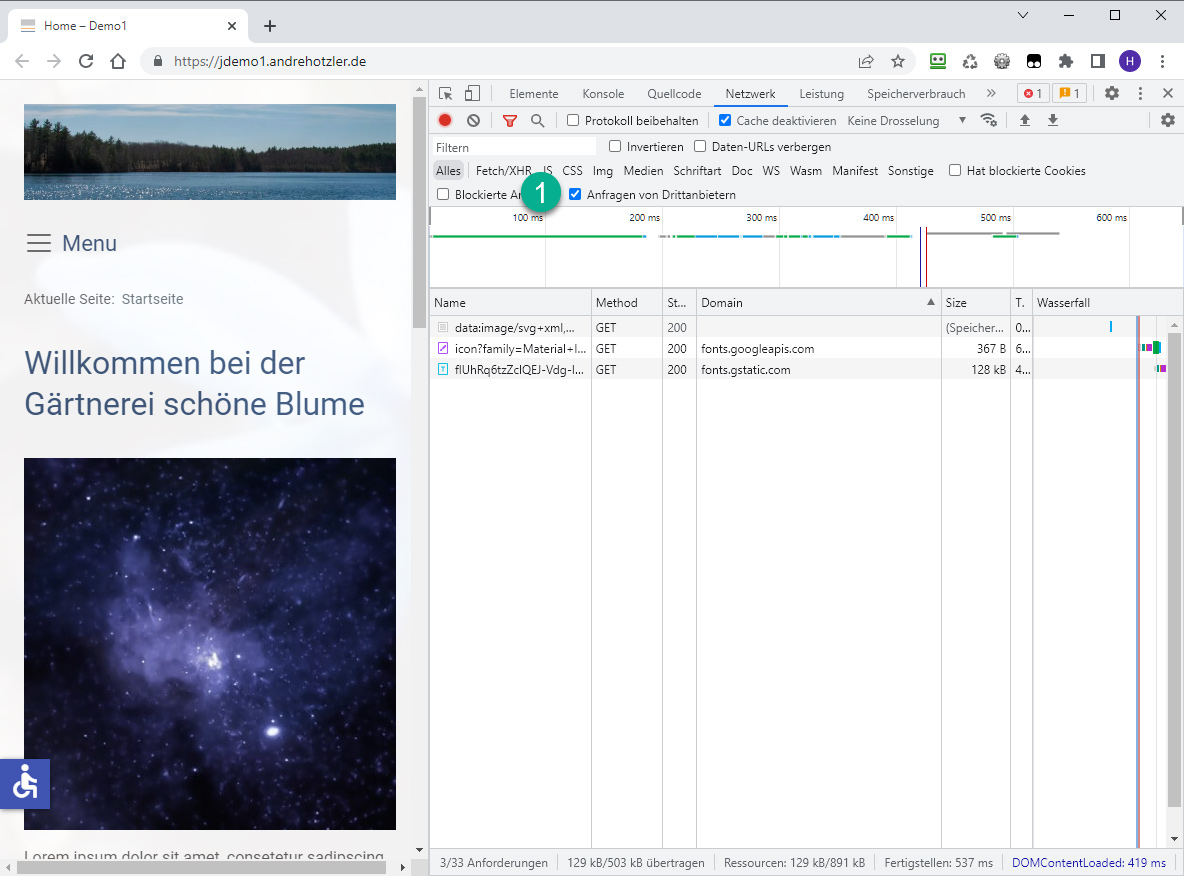
Wer will, kann den Haken "Anfragen von Drittanbietern" benutzen, dann zeigt Google Chrome die Daten an, die von externen Webseiten geladen werden und blendet Daten von der Ursprungs-Domain aus.

Sinnhaftigkeit von Google Fonts
Anbieter, wie Google, stellen oft nützliche und einfach zu implementierende Angebote, wie Google Fonts, bereit. Der Webmaster kann diese Schriften mit wenig Aufwand in seine Webseiten einbauen und nutzen, der Webseitenbesucher zahlt dafür den Preis, dass die Webseite eine Verbindung zu Google aufbaut und u.a. seine IP-Adresse bei Google bekannt wird.
Was Google mit diesen Daten tut? Wer weiß... Da Google dafür bekannt ist, nicht lukrative Dienste einzustellen, kann man sich fragen, inwiefern es sich für Google lohnt, diesen Dienst "gratis" bereitzustellen, verursacht doch das Bereitstellen der Daten und der Traffic bei Google Kosten.
Ich rate meinen Kunden schon immer vom Einsatz solcher Techniken ab, da ich - als juristischer Laie - diese Entwicklung vorhergesehen habe. Insofern ist das Münchner Urteil eine Erleichterung, da nun endlich gerichtlich festgestellt wurde, was aufmerksame Leser der DSGVO (oder des BDSG) schon immer wussten: Das Vollballern der Webseite mit tonnenweise externen Datenquellen hat Konsequenzen.
Alternativen zu Google Fonts
Entscheidet man sich für Schriftarten, die nicht auf den Geräten der Benutzer vorhanden sind (z.B. Arial), dann kann man spezielle Schriften auch direkt im Webspace hinterlegen und von dort in die Webseite laden, natürlich muss man die Lizenz beachten, also sicherstellen, dass man dies auch darf. Es gibt hier jede Menge kostenlos nutzbare Schriftarten, auch der Kauf von speziellen Schriftarten ist für - meist wenig - Geld möglich.
Joomla!4 bringt den beliebten Roboto Font schon mit, auch Font Awesome ist in einer abgespeckten Version dabei.
